Role:
Rebranding, UI/UX Design, Coding
Timeline:
Jan-Feb 2022 (2 months)
Tools:
✽ Miro
✽ Adobe Illustrator
✽ Adobe XD
Deliverables:
✽ Homepage Prototype
Overview:
The L Salon is a full service beauty salon located in New Paltz, NY. I chose to reconstruct and redesign their existing branding and website homepage to create a new experience for the customer and better reflect the fun, eccentric atmosphere of the salon.
Process
Phase i: Research
Location:
I visited this salon for the first time back in the Fall of 2021 and immediately fell in love with this spot. From the disco ball to the cool illustrations on the back wall, I knew that I had to portray this interesting atmosphere in the website redesign.
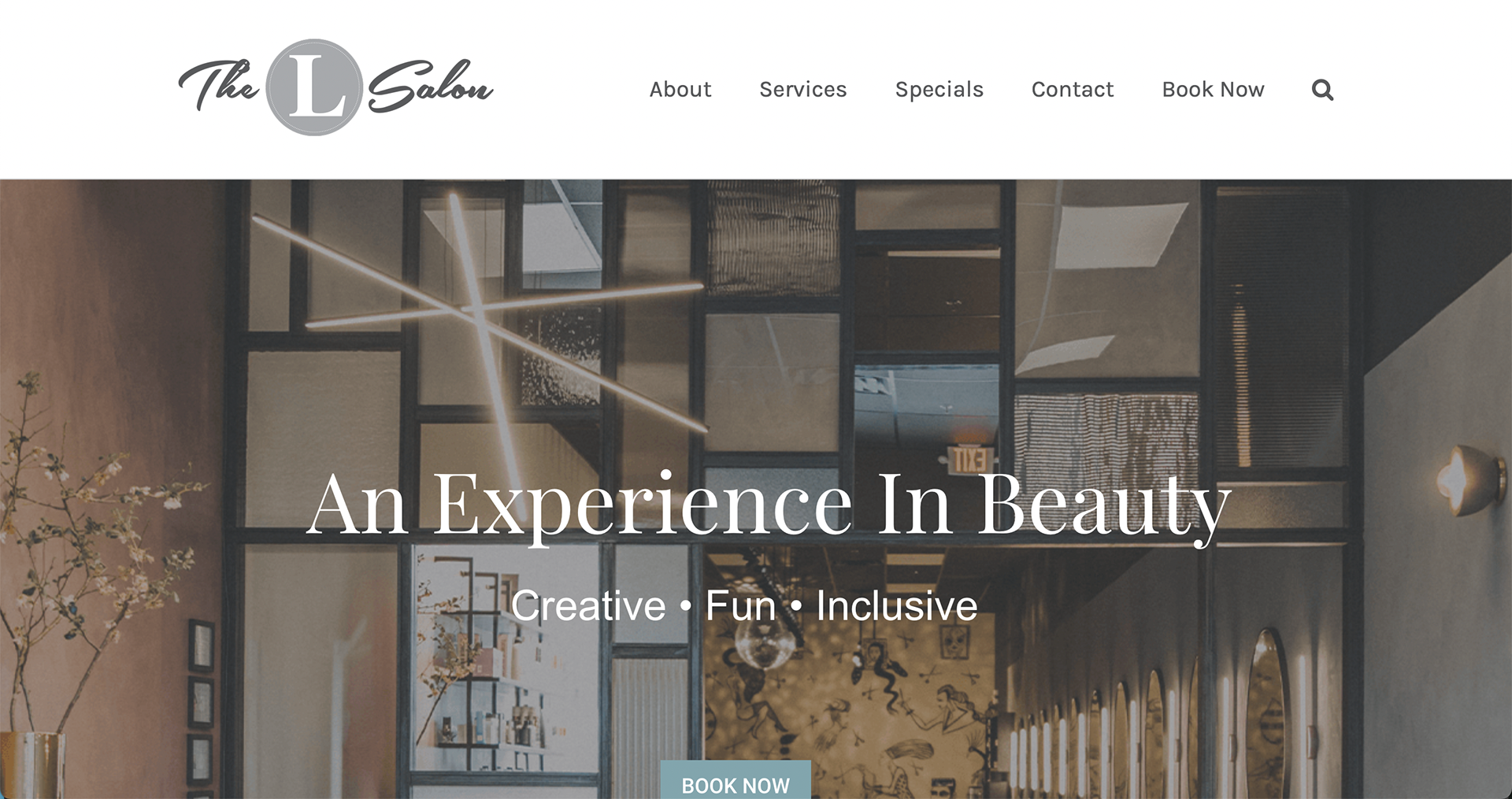
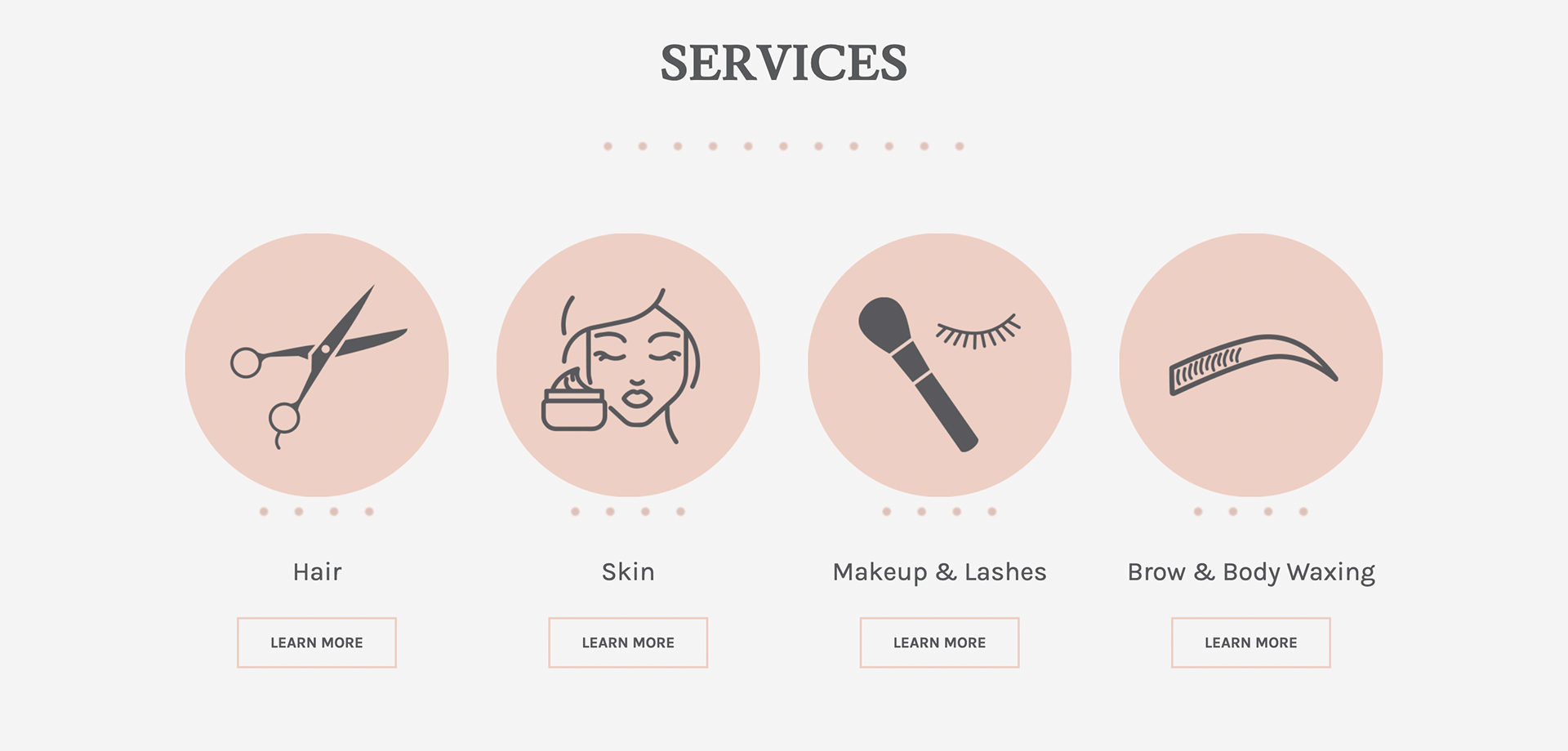
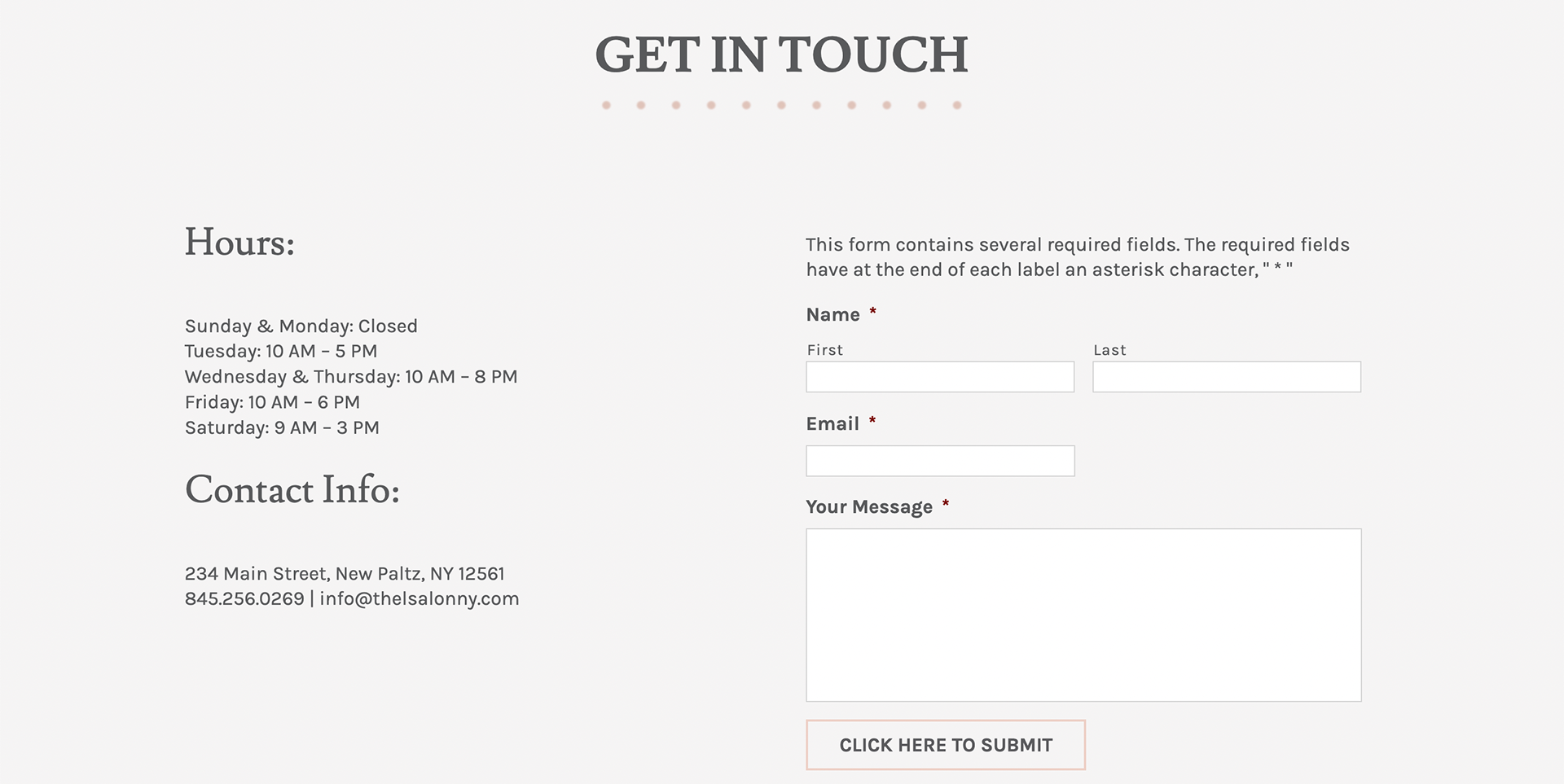
Existing WebSite/Branding:




Problems:
✽ Art direction does not reflect salon
✽ Outdated website design
✽ Lack of interactivity
✽ Header & footer are very large
Audience
Anyone of any identity looking for beauty services in New Paltz, NY
Goals:
✽ Reorganize information for efficiency
✽ Emphasize fun, experimental nature
✽ Create interactive experience
✽ Keep vital salon information clear
Phase II: Branding
Initial Ideas
I started the process with a mind map to organize the current state of the website compared to the I had for the redesign of the website.
Overall Goal:
Make it Funky!
Mood Board
I created this mood board to gather visual inspiration for the direction of this new look. At this point, I was really excited to move forward with a cool, illustration-heavy style.


Early experimentation
Before moving forward with my initial idea, I compared it with an alternate art direction to experiment. I chose a more modern, neutral look closer to the original branding, and ultimately decided to move forward with my original idea.
Logo Drafts
I started by testing the name of the salon in various typefaces I found across adobe fonts and google fonts. From there I experimented with my favorites that I felt encapsulated the essence of the salon, along with symbols such as scissors and a hair dryer to portray the letter L.
Final Branding System
Phase III: Website Design
Affinity diagram
Sketches
Wireframes
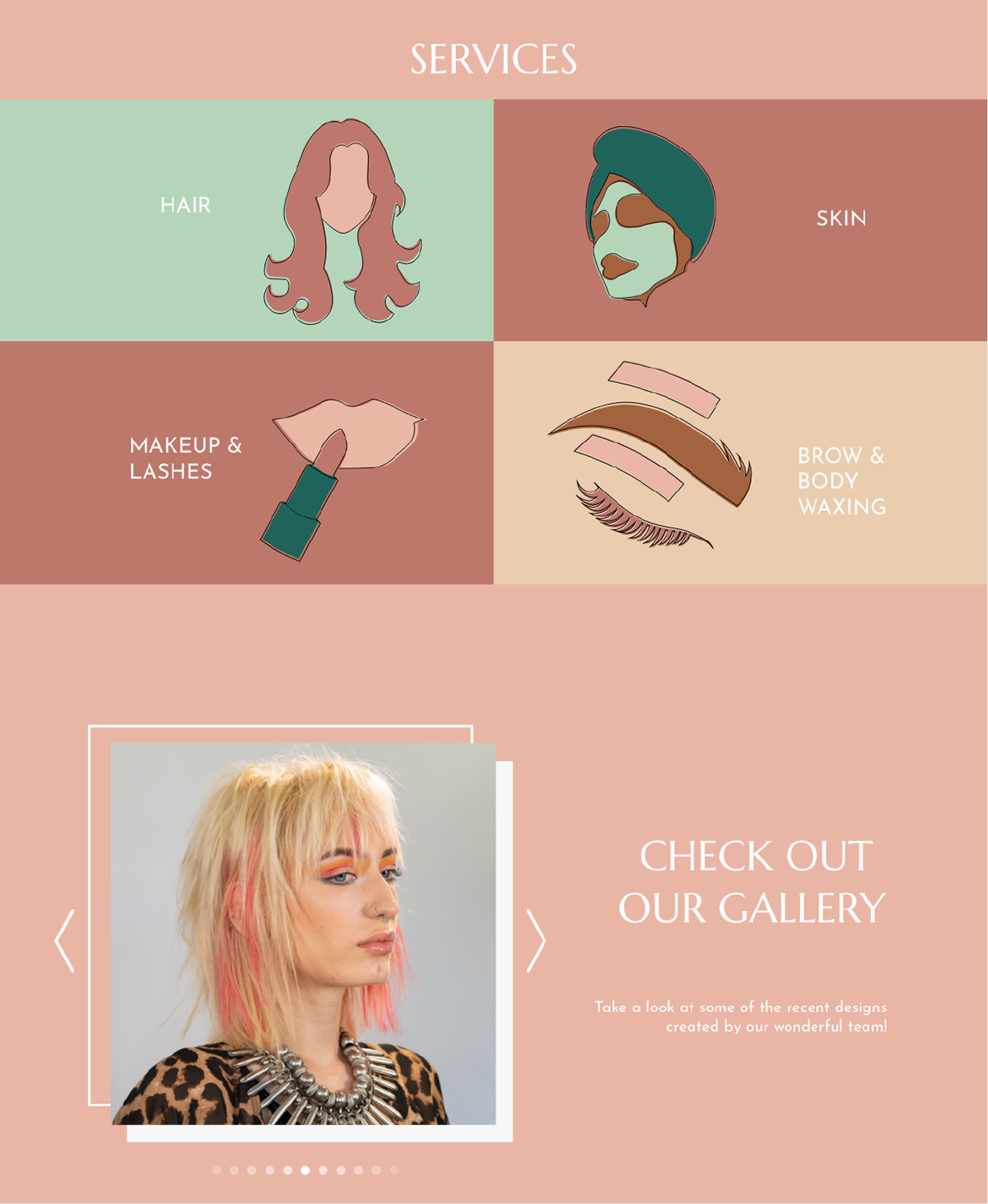
Home Page Design
Prototype
Phase IV: Reflections
Obstacles
Moving Forward